Stored XSS into HTML context with nothing encoded
In this post we will walk step by step through how to solve Stored XSS into HTML context with nothing encoded on PortSwigger. This lab’s difficulty is Apprentice and it is the second lab in the Cross-Site Scripting labs on Portswigger.
Link to lab: https://portswigger.net/web-security/cross-site-scripting/stored/lab-html-context-nothing-encoded
To solve this lab, submit a comment that calls the alert function when the blog post is viewed.
To begin the lab we need to click the Access the Lab button.
Starting the lab we are presented with a blog page that displays several blog posts. It’s important to note that the content may vary from the provided screenshot, as PortSwigger Labs can change each time the lab is initiated.
As we navigate to the first blog post and click the link we are greeted with the entire blog post and a comment form.
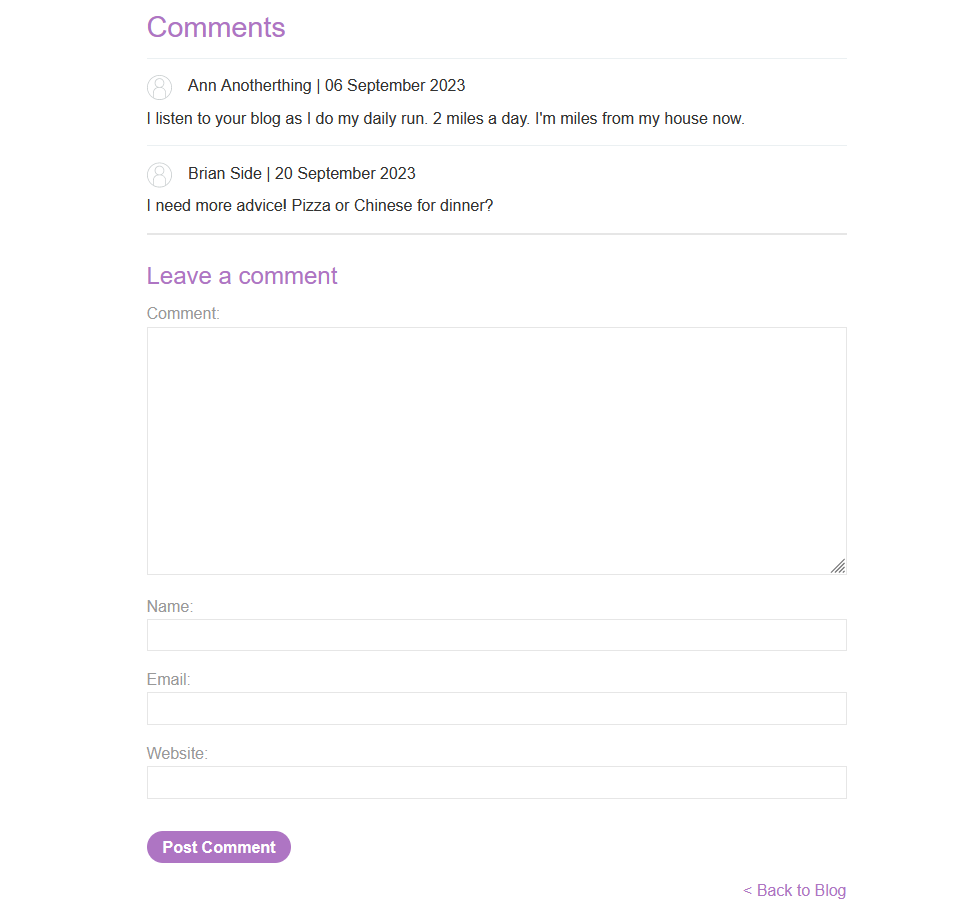
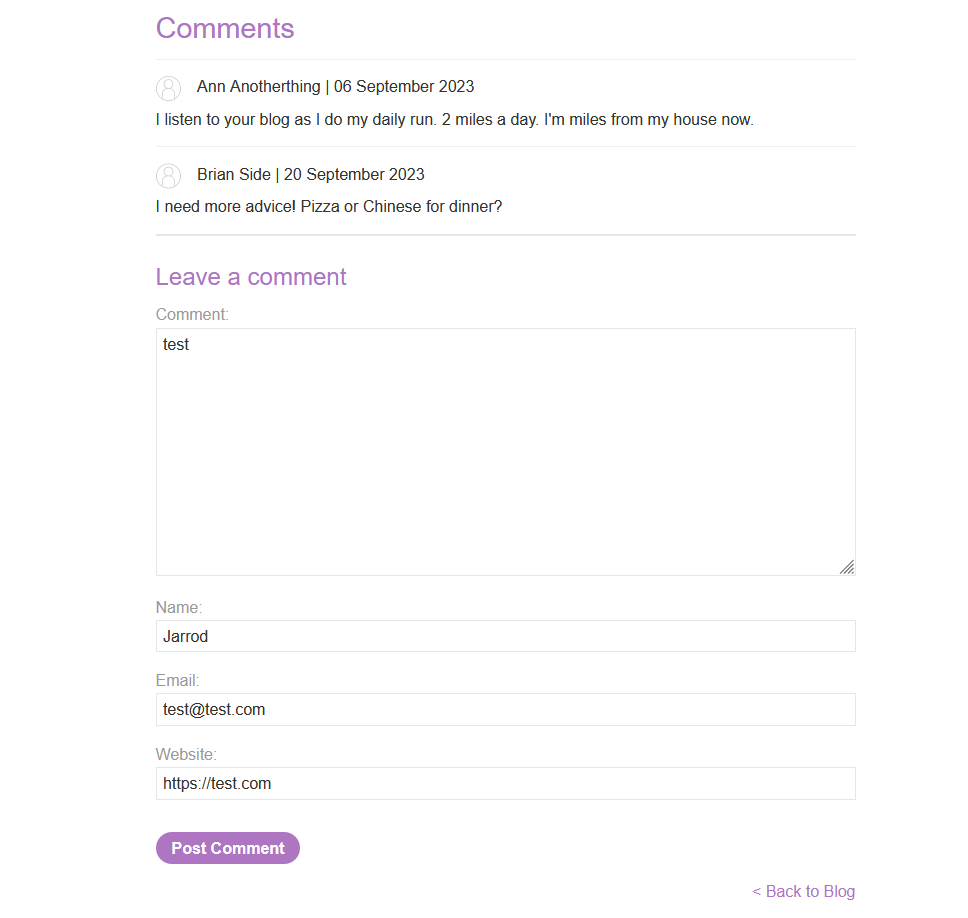
Below we can see the form to insert a comment.
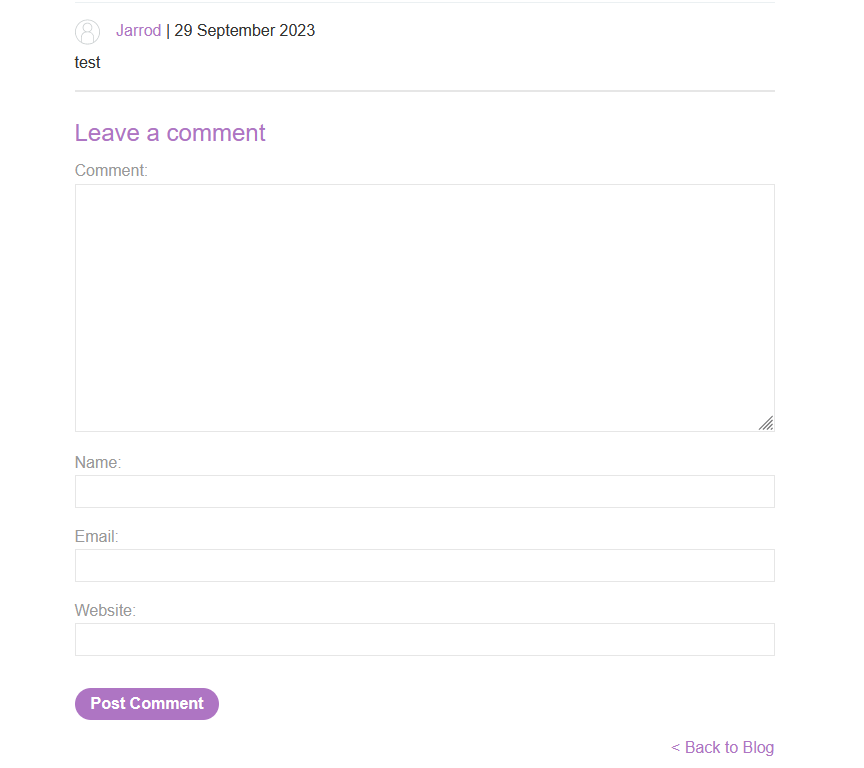
When we test the ‘Leave a comment’ form by submitting a comment, name, email, and website we can observe that the content is saved and displayed upon refreshing the page.
Now that our data is stored on the blog post we can proceed to attempt a JavaScript payload injection.
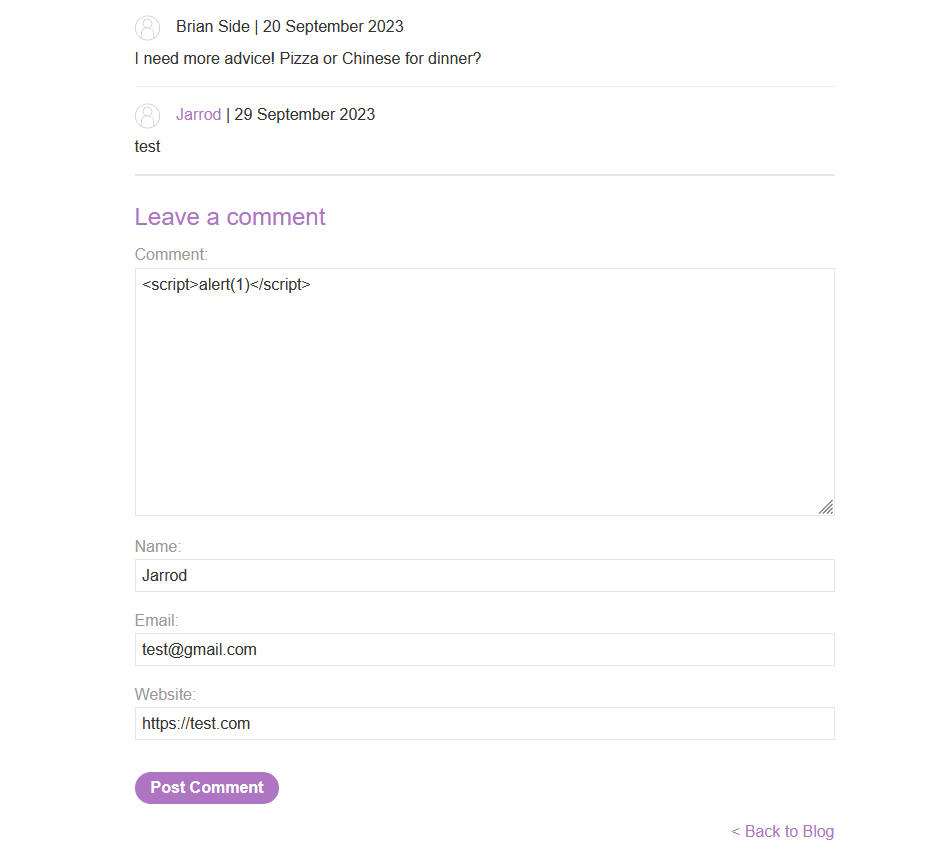
To conduct a Cross-Site Scripting (XSS) test we will make use of the ‘alert’ function enclosed within script tags. Employ the following payload:
<script>alert(1)</script>We can utilize the ‘Leave a comment’ form to insert the JavaScript alert as a comment.
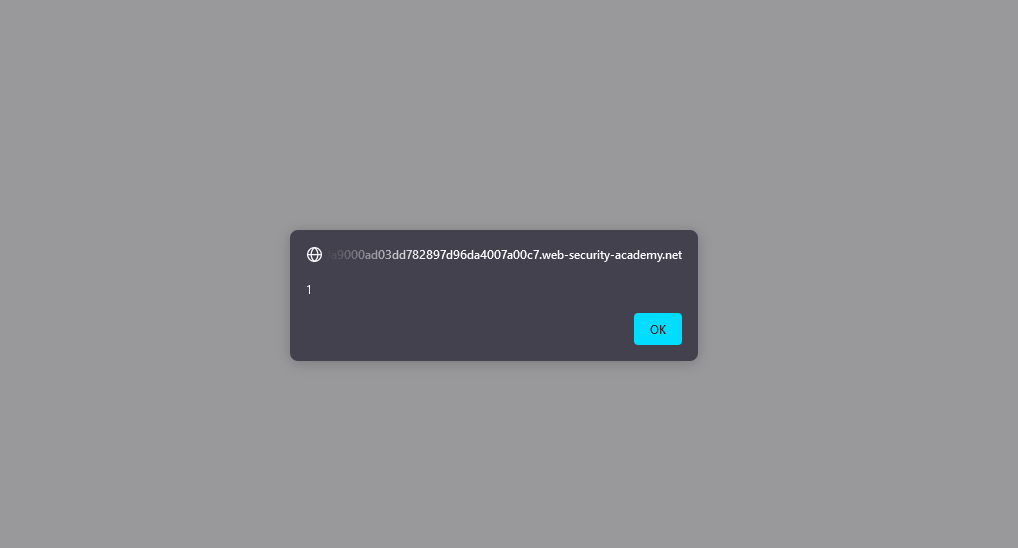
Upon refreshing the page we will notice the ‘alert’ function in action, displaying an alert with the number 1. This demonstrates a successful injection of JavaScript into the page.
What makes this type of attack more dangerous than reflected Cross-Site Scripting (XSS) is that any user visiting this page becomes vulnerable to the XSS attack.
By successfully executing JavaScript on the web page we’ve effectively solved the lab!
That completes the lab! Well done! If you found this helpful, please send me a tweet and tell me what you thought! Feedback is always appreciated!
Jarrod